ブログを始めようと思った時に一番に思いつくのが「WordPress(ワードプレス)」ですよね。
ワードプレスはオープンソースのソフトウェアで、ブログを書くためのシステムです。
ちなみに、得する情報館もWordpressで作ったブログですよ!
しかし、ワードプレスブログを始めようと思っていろいろ調べても分からない単語がたくさん出てきてしまいギブアップしてしまう方も多くいらっしゃるのではないでしょうか。
また、レンタルサーバーや独自ドメインの費用など「思ったより維持費が高額」と断念してしまう方も多くいらっしゃるかと思います。
そこでこの記事では、ワードプレスブログの始め方を分かりやすく解説していきます。
ワードプレスブログの始め方はもちろん、無料でワードプレスブログを開設する方法も解説していくので、ぜひ参考にしてくださいね。
これを見れば一目で分かる!Wordpress(ワードプレス)ブログの始め方

\ 気になる箇所をタップしよう /
- ワードプレスなら「HTML」や「CSS」「FTP」の知識なく利用できる
- ワードプレス自体は無料で利用できるが「レンタルサーバー」や「独自ドメイン」を利用するのに費用が必要
- ブログデータの保存場所「レンタルサーバー」
- ブログデータの住所「独自ドメイン」
- エックスサーバーなら契約と同時にワードプレスのインストールが可能
- ワードプレスをインストールしたら「SSL化」を忘れずに
- 「パーマリンク設定」を行いURLを正規化しよう
- 検索エンジンに更新を知らせる「ping設定」
- プロ並みのデザインを簡単にする「テーマ設定」
- サイト名の設定やプラグインのインストールでほしい機能を追加しよう
- ワードプレスブログを始める前に作っておきたい「個人情報保護方針」「運営者情報」「お問い合わせフォーム」
→【無料・保存版】初心者以外閲覧禁止!これから始める稼げるブログの始め方

ぜひ最後までご覧いただき、参考にしてくれれば嬉しいな。
ブログを始めるならWordpress(ワードプレス)

ブログで本気で稼ぎたいのなら「ワードプレス」がおすすめです。
ワードプレスはCMS(コンテンツ マネジメント システム)と呼ばれており、プロブロガーや専業アフィリエイター、さらには企業までもが利用するブログ執筆システムです。
ブログやサイトのカスタマイズ性が非常に高く、自分の思い通りのブログやサイトを作成する事ができますよ。
ここの章では、そんなワードプレスのメリットやデメリットを解説していきます。
WordPressのメリット・デメリット
ワードプレス自体は無料で利用することができる便利なソフトウェアです。
しかし、メリットもあればデメリットもありますよ。
そこでこの章ではワードプレスのメリットやデメリットを解説してきます。
ぜひ、参考にしてくださいね。
ワードプレスのメリット
通常ブログやサイトを作成する際には「HTML」や「CSS」などマークアップ言語の知識が必要となってきます。
さらに、HTMLファイルやCSSファイルをアップロードする際に「FTP(ファイルトッププロトコル)」を利用し、レンタルサーバーへアップロードする必要があります。
正直言って、訳が分からないですよね。
サイトやブログを始めて作成する人にとって分からなくて当然です。
しかし、ワードプレスというCMSを使えば、HTMLやCSS、FTPといった知識を必要とせずにブログやサイトを作成する事ができます。
実際、得する情報館も「ワードプレス」を使い作成しています。
だれでも簡単にブログ/サイト構築を行える点がワードプレス最大のメリットといえます。
個人ブログにはもちろん、企業ブログや企業サイトにもワードプレスは最適です。
ワードプレスのデメリット
HTMLやCSS、FTPといった専門の知識を必要とせず、簡単にオリジナルのブログやサイトを作ることができる「ワードプレス」ですが、メリットだけではありません。
世界中で公開されている過半数のWebサイトは「ワードプレス」を使って作成されていると言われています。
そのため、良くも悪くも世界中の人にシステムが公開されているのです。
システムの仕組みが分かる人には簡単に分かってしまうため、悪意を持ったハッカーから狙われてしまうリスクがあります。
そのため、しっかりとセキュリティ対策が施されたレンタルサーバーを利用したり、セキュリティ対策ができるプラグインなどでしっかりとセキュリティ対策する事が大切です。
また、ワードプレスを利用するためには「レンタルサーバー」と「ドメイン」が必要となってきます。
レンタルサーバーを借りるのに毎月数千円程度の費用が、ドメインを維持するために年間数千円程度の費用が必要になってくるのがデメリットとなります。
どうしてもお金をかけたくない方は、無料ブログサービスから始めてみるのもおすすめですよ!
→これから始める無料ブログの始め方!おすすめ無料ブログサービスも紹介
ブログ制作サービスはじめました!
得する情報館を運営するAffsalesではブログ制作サービスを始めました!
Affsalesのブログ制作サービス「ストーリー」では月額500円というお手頃価格で自分だけのブログを持つことができます!
さらにWordpressの初期設定はすべてAffsales側にて代行。
手間をかけることなく、簡単にブログをスタートすることができますよ!
ぜひこの機会にAffsalesのブログ制作サービスをご利用ください。
WordPressブログを始める前に準備するもの
これまでにワードプレスのメリットやデメリットを解説させていただきました。
この章ではワードプレスブログやサイトを始める前に準備しておきたいものについて解説してきます。
本気でワードプレスブログで稼ぎたいなら、下記3点が必要となってきます。
- レンタルサーバー
- 独自ドメイン
それではそれぞれ詳しく解説していきますね。
ぜひ、参考にしてください。
ブログデータの保存場所「レンタルサーバー」
レンタルサーバーはブログデーターの保存場所です。
レンタルサーバーの中に写真やテキスト、HTMLデータなどを保存します。
ユーザー(読者)はレンタルサーバーに保存されているブログやサイトのデータを読み込み、端末に表示しています。
一般的にレンタルサーバーを利用するのに、月額千円ほど必要です。
得する情報館では「エックスサーバー」の「X20」プランを利用しています。
毎月自動更新で料金を支払い、月額は2,200円(税込み)となっています。
ただ、エックスサーバーには「X10」というプランも用意されており、X10プランなら月額1,200円で利用することができますよ。
X10プランでも十分にハイスペックなサーバーなので、ブログ初心者の方はエックスサーバーのX10プランを利用することをおすすめします。
ポイント:エックスサーバーはアダルトコンテンツやサーバーの再販(又貸し)は不可
エックスサーバーはアダルトコンテンツやサーバーの再販(第三者に無償や有償でサーバーを貸すこと)は不可となっています。
そのため、アダルトサイトを運営する予定の方にはおすすめできません。
アダルトサイトの運営やサーバーの再販を考えている方へは「mixhost」がおすすめです。
ブログの住所である「独自ドメイン」
独自ドメインとはブログのデーターの保存場所を示すアドレスになります。
レンタルサーバーを「家」と例えるならば、独自ドメインは「住所」ですね。
得する情報館の場合、「tokusuruinfo.jp」が独自ドメインとなっています。
ドット前半部分の「tokusuruinfo」は任意な文字列に設定する事ができ、ドット後半部分の「jp」はあらかじめ決められているものの中から選択する必要があります。
また、ドット後半部分を「トップレベルドメイン」と言います。
一般的なトップレベルドメインとして、
- com・・・全世界だれでも利用可能なトップレベルドメイン
- jp・・・主に日本のブログやサイトに使われているトップレベルドメイン
- co.jp・・・主に日本の企業サイトが使うトップレベルドメイン
上記のようになっています。
独自ドメインは世界にひとつだけのユニークなものとなり、世界にひとつだけしかありません。
特にこだわりがなければ「com」や「jp」を選ぶと良いでしょう。
WordPressをインストールする方法
ここでは「エックスサーバー」の管理画面を使い、ワードプレスをインストールする方法を解説していきます。
画像を豊富に利用し、分かりやすく解説していくのでぜひ参考にしてくださいね。
ワードプレスをレンタルサーバーへインストールする流れは下記の通りです。
- エックスサーバーの契約
- エックスサーバー管理画面(サーバパネル)へログイン
- 「ドメイン」→「ドメイン設定」より独自ドメインの追加
- 「ドメイン」→「SSL設定」よりSSLの追加
- 「Wordpress」→「Wordpress簡単インストール」より必要事項を入力しWordpressをインストール
しかし、エックスサーバーの「WordPressクイックインストール」を活用すれば、上記手続きをまとめて一度に行う事ができますよ。
エックスサーバー契約からワードプレスインストールまでの流れ
まず初めにエックスサーバーを契約する必要があります。
下記リンクより、エックスサーバー公式サイトへアクセスしてエックスサーバーの申し込み手続きを完了させてください。
上記リンクをクリックすると、下記ページが表示されます。
一番中央にある「お申し込みはこちら>」というボタンをクリックします。

すると、すでにエックスサーバーのIDを持っているか聞かれます。
オレンジ色のボタンである「10日感無料お試し 新規お申し込み」をクリックしてください。
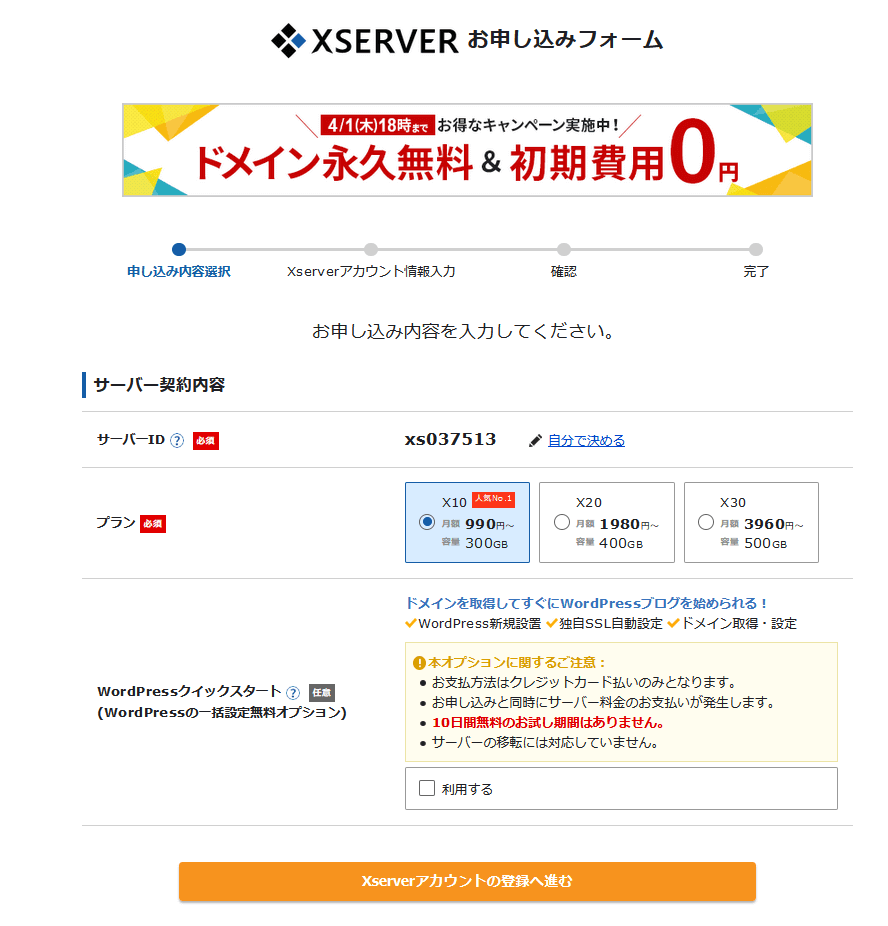
すると、下記のようなお申し込みページが表示されます。

特にこだわりがなければサーバーIDは変更しなくてもOKです。
ただ、「サーバーID.xsrv.jp」というサブドメインが利用できるため、何かしらの意味を持たせたサーバーIDで申し込むのも面白いかもしれませんね。
エックスサーバーのプランは申し込み後でもアップグレード可能なため、一番最初は「X10」から始めることをおすすめします。
ここまで設定する事ができたら「WordPressクイックスタート」の「利用する」という部分のチェックマークにチェックを入れましょう。
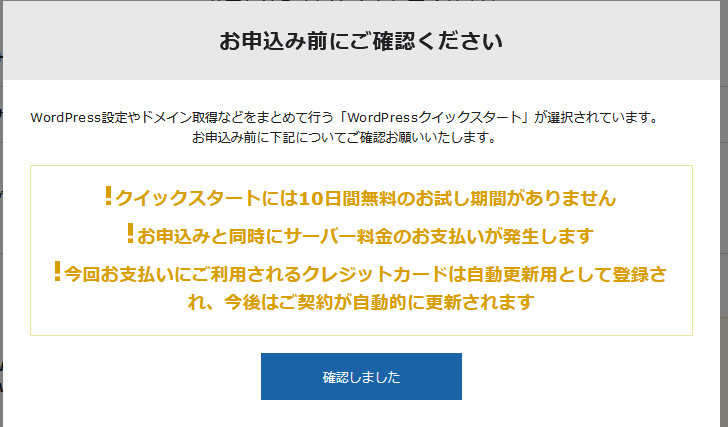
すると、下記のような画面が表示されます。

中央下部にある「確認しました」というボタンをクリックしてください。
無料期間がなくなってしまいますが、ドメイン設定やネームサーバーの設定など複雑な設定を飛ばしてスムーズにWordpressブログを開設することができますよ。
次に、サーバーの利用期間を選択します。

- 3か月(7,260円:一ヶ月あたり2,420円)
- 6か月(10,560円:一ヶ月あたり1,760円)
- 12か月(13,200円:一ヶ月あたり1,100円)
- 24か月(25,080円:一ヶ月あたり1,045円)
- 36か月(35,600円:一ヶ月あたり988円 )
上記プランの中から予算に応じて利用期間を選択してください。
利用期間が長ければ長いほど、割引が適用されよりお得に利用することができますよ。
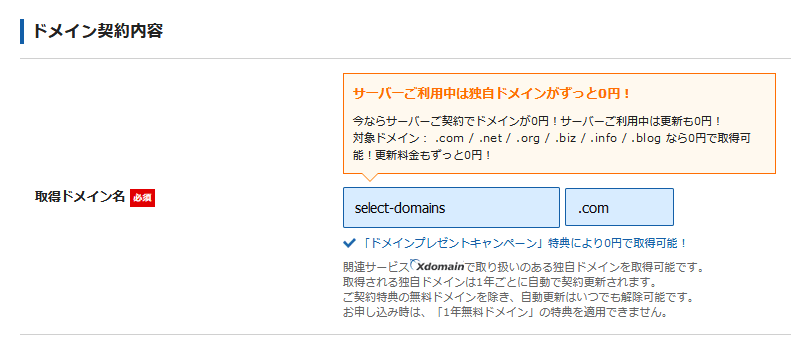
利用期間の選択が終了したら、いよいよ独自ドメインを取得します。
テキストボックスに希望のドメインを入力し、取得可能かどうかチェックしてみましょう。

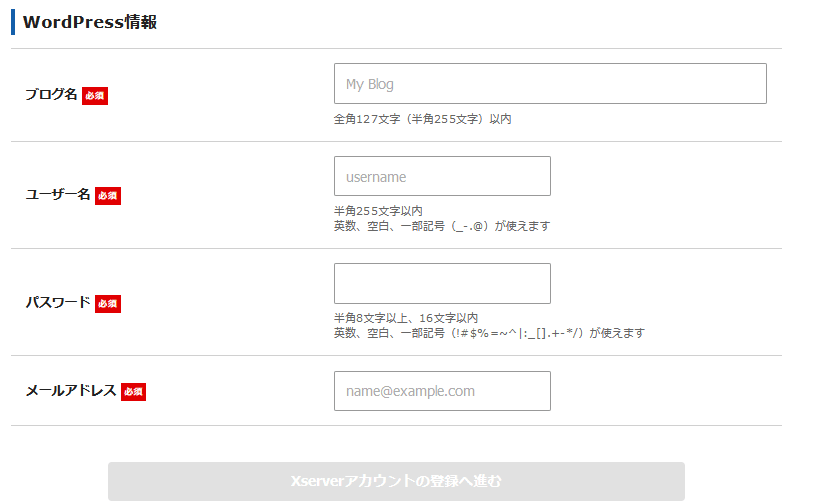
最後に、ワードプレスの情報を入力します。
- ブログ名
- ユーザー名
- パスワード
- メールアドレス
上記4点の情報を入力してください。

ブログ名やパスワード、メールアドレスなどは後からでも変更可能ですが「ユーザー名」は一度設定したら基本的に変更する事はできません。
ユーザー名を変更する場合、別途プラグイン(Admin renamer extended)が必要になってしまいます。
その他の情報はいつでも簡単に変更する事ができるため、気軽に入力していってくださいね。
すべての情報の入力が完了すると「Xserverアカウントの登録へ進む」をクリックしてください。
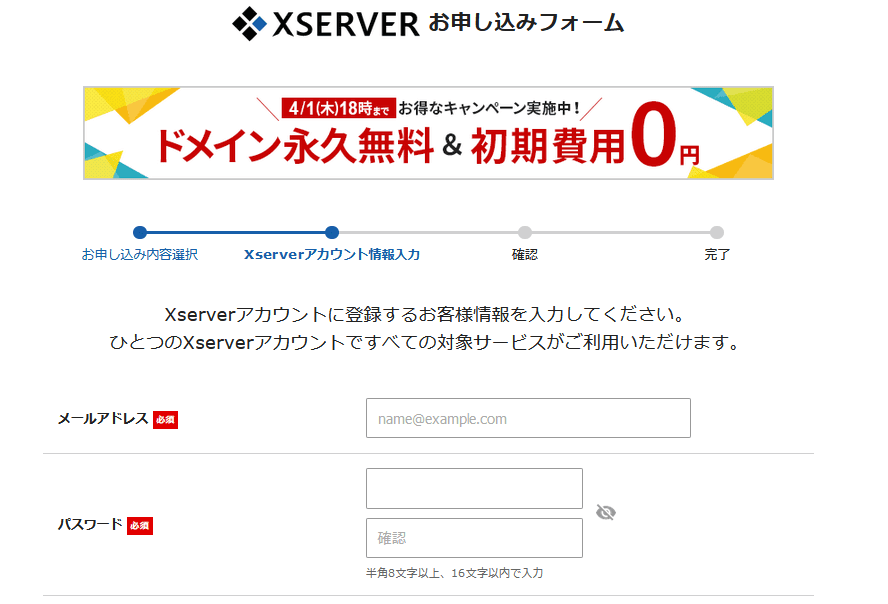
続いて、Xserverアカウントの情報入力を行います。

エックスサーバーの管理画面へログインするためのアカウントを作成します。
- メールアドレス
- パスワード
上記2点を入力してください。
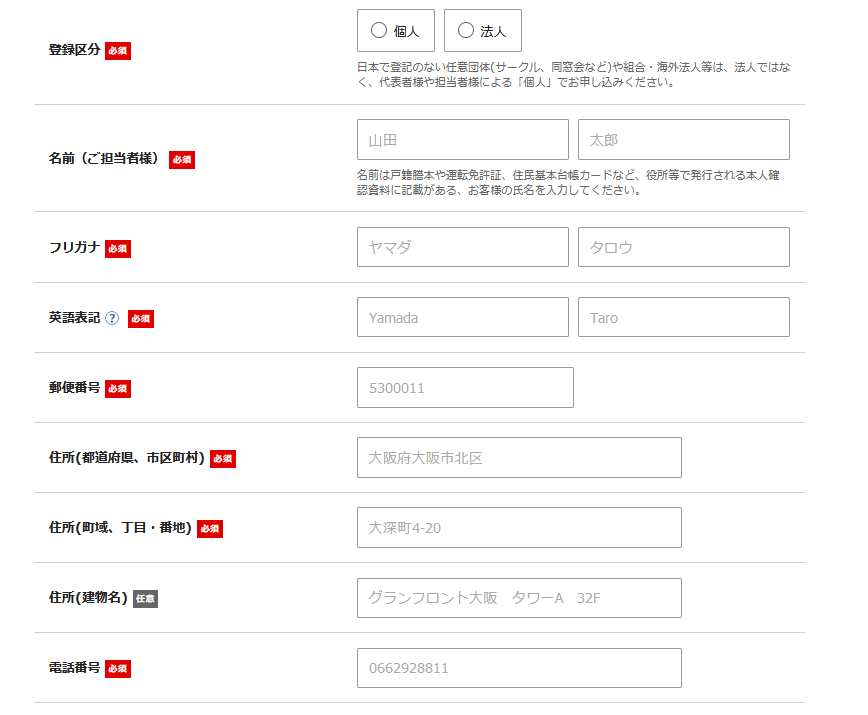
その後、名前や住所など申し込み者情報の入力を行います。

- 登録区分
- 名前
- フリガナ
- 英語表記
- 郵便番号
- 住所
- 電話番号
上記7点の情報を入力していきます。
指示された通りに必要な情報を入力していきましょう。
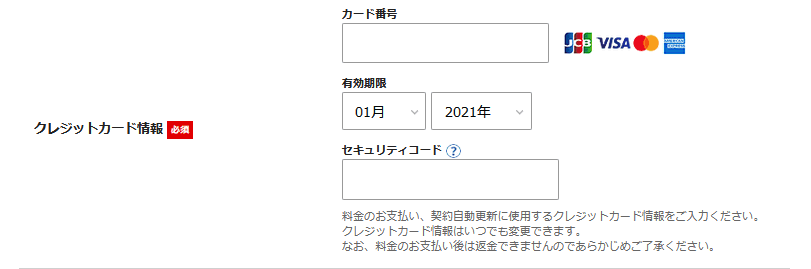
その後、支払いクレジットカード情報を入力していきます。

エックスサーバーでは、
- JCBカード
- VISAカード
- Masterカード
- AmericanExpressカード
上記の4つのカードが利用可能となっています。
お使いのクレジットカード情報を入力してください。
なお、まだクレジットカードを持っていないという方へは年会費無料でポイント還元率も高い「楽天カード」がおすすめです。
クレジットカード情報の入力を終えたら、インフォメーションメール(メールマガジン)の受信設定を行います。
メールマガジンの受信を希望する場合、チェックボックスへチェックを入れましょう。

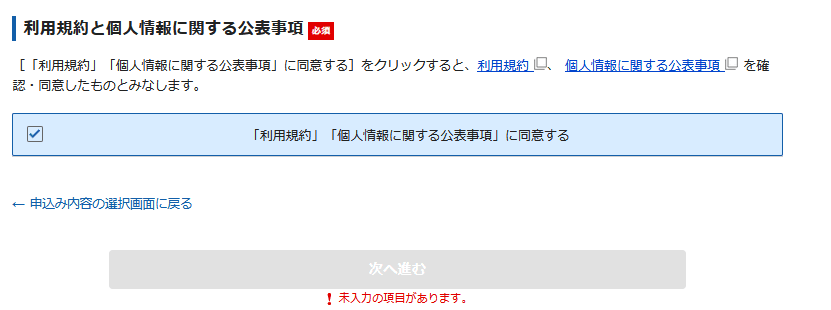
その後、利用規約を確認し問題がなければ「同意する」をクリックしてください。

利用規約へ同意し、「次へ進む」をクリックしてください。
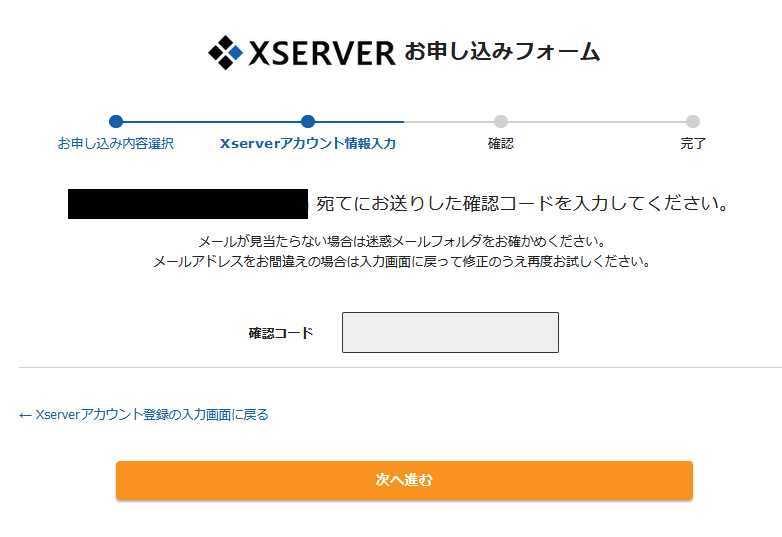
すると、入力したメールアドレスへ確認メールが送信されます。

入力したメールアドレスへ「確認コード」が届いているため、それを入力してください。
メールボックスを確認し6桁の確認コードを入力してください。
その後、確認画面が表示されるため申し込み内容を確認して「この内容で申し込みする」をクリックしてください。
WordPressクイックインストールを利用することで上記の1~5番の手順をスキップすることができます。
WordPressの初期設定方法を紹介

ここではワードプレスをインストールしたら絶対にやっておくべき初期設定をご紹介していきます。
この設定を忘れてしまうと、検索エンジンから読者が来なくなってしまったり、今後のブログやサイト運営の支障となってしまう事もあるので、しっかりとお読みいただき、正しい初期設定をしていただければと思います。
ブログやサイトの「SSL化」
まず初めにブログやサイトの「SSL化」を行いましょう。
SSL化とは通信内容を第三者に傍受されないよう「暗号化する」ことです。
SSL化されていないブログやサイトを表示する際に「このサイトは安全ではありません」などと言った警告が表示されてしまい、ブログやサイトの信頼性が著しく低下する要因となってしまいます。
ブログやサイトを作成したら、必ずSSL化を行うようにしてください。
エックスサーバーの場合、SSL設定は下記手順で行う事ができます。
- 「ドメイン」→「SSL設定」をクリック
- SSLを設定したいドメインを選択
- 「SSL追加設定」をクリック
- SSLを追加したいサイトやブログURLを選択し「確認する」をクリック
- その後「追加する」をクリックして、SSLの追加を完了する
上記手順でサーバー側のSSL設定は完了します。
つぎに、ワードプレス側でSSLの設定を行いましょう。
ワードプレス管理画面へログインし、下記手順で操作してください。
- 「一般」→「設定」をクリック
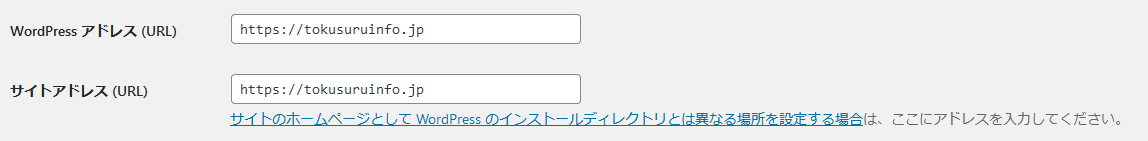
- WordPress アドレス (URL)とサイトアドレス (URL)を「https://」に修正
- ページ下部にある「変更を保存」をクリックし、設定内容を変更
上記の手順でワードプレス側のSSL設定を終えることができます。
<設定参考例>
得する情報館の場合、下記のように設定しています。
WordPressアドレス(URL)とサイトアドレス(URL)の部分へ「https://」+「ドメイン名」を入力してください。

ブログURL「パーマリンク」の設定
次に、ブログやサイトの「パーマリンク設定」を行います。
パーマリンクとは、ブログやサイトのURL構造の設定と思っていただければ分かりやすいかと思います。
いつでも変更する事は可能ですが、記事公開後にパーマリンクを設定してしまうと「このページは表示できません」などエラー発生の原因となってしまいます。
WordPressをインストールしたら、記事を公開する前にパーマリンク設定を行いたいですね。
- 「設定」→「パーマリンク設定」をクリック
- 希望のパーマリンク設定を選択し、「変更を保存をクリック」
上記の手順でパーマリンクを設定する事が可能です。
記事公開後に変更してしまうと面倒くさくなってしまうため、慎重に設定するようしてください。
おすすめのパーマリンク設定
パーマリンク設定では、
- 基本( ?p=123 )
- 日付と投稿名( 2021/03/09/sample-post/ )
- 月と投稿名( 2021/03/sample-post/ )
- 数字ベース( archives/123 )
- 投稿名( sample-post/ )
- カスタム構造
上記の中からひとつを選択する必要があります。
また、ディフォルトでは「基本」が設定されており、記事を公開した際のURLは「https://ドメイン/?p=ページID」となるようになっています。
得する情報館おすすめの設定は「投稿名」
初期設定なら自動で記事URLが設定されますが、「?=001」など全く意味を持たないURLとなっていまいます。
しかし、パーマリンクを「投稿名」にする事で、URLに意味を持たせることができ、SEO(検索エンジン最適化)の観点からも評価されます。
この記事の場合、「https://tokusuruinfo.jp/blogstart-wordpress」がURLとなっています。
パーマリンクを設定すると、独自ドメインの後の部分が任意で設定できるようになります。
この記事の場合、パーマリンクを「投稿名」にすると「bogstart-wordpress」の部分を自分で設定できるようになりますよ。
このように、URLに意味を持たせることで、検索エンジンからどのような記事なのか判断されやすくなり結果として上位表示されやすくなります。
更新をお知らせ「更新通知サービス(ping)」の設定
次に、検索エンジンなどにブログやサイトを更新したことを伝えるため、更新通信サービスと呼ばれる「ping」を設定していきます。
下記の手順でpingの設定画面へと進み、下記手順で操作していきましょう。
- 「設定」→「投稿設定」をクリック
- ページ下部にある「更新情報サービス」を探す
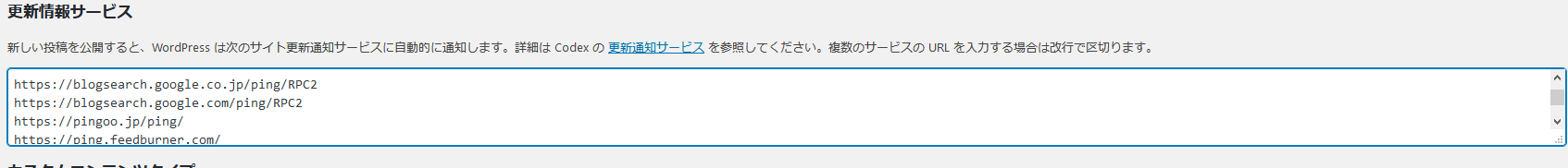
- テキストボックスに下記「ping送信先一覧」のURLを貼り付ける
- その後「変更を保存」というボタンをクリックし、設定内容を保存する
ping送信先一覧
https://blogsearch.google.co.jp/ping/RPC2
https://blogsearch.google.com/ping/RPC2
https://pingoo.jp/ping/
https://ping.feedburner.com/
https://rpc.weblogs.com/RPC2
https://rpc.reader.livedoor.com/ping
https://www.blogpeople.net/ping/
これを貼り付け、下記のような状態になれば設定完了です。
「変更を保存」をクリックし、設定内容を保存してください。

ブログのデザインである「テーマ」の設定
続いて、ブログのテーマを決めましょう。
「外観」→「テーマ」からワードプレスのデザインを設定する事ができます。
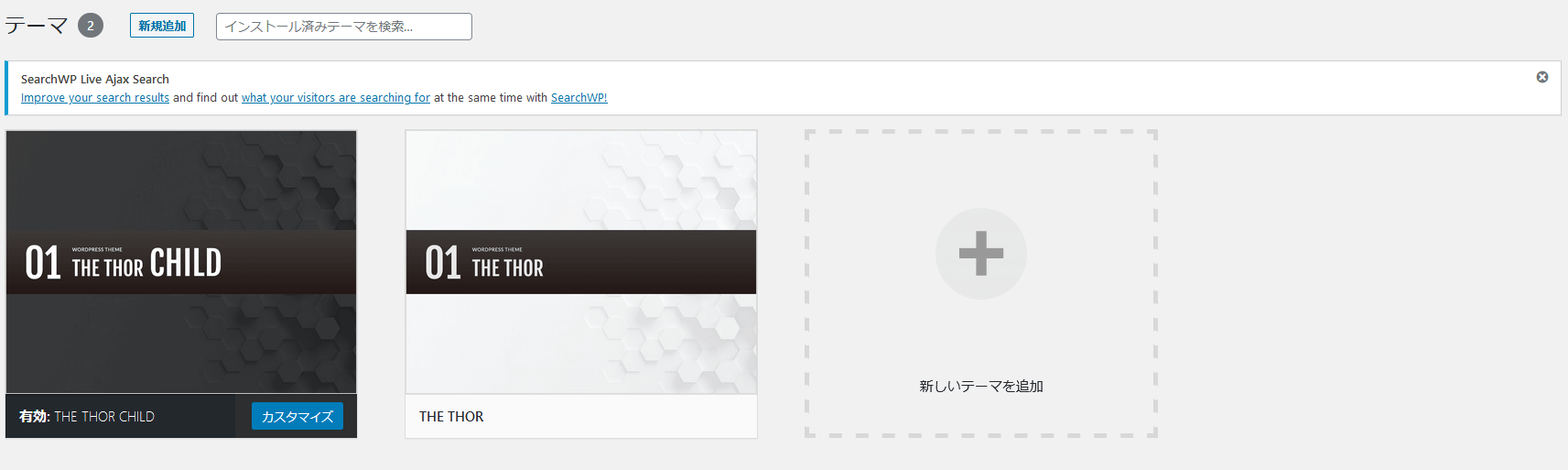
テーマの設定画面に上手くいくことができると、下記ような画面が表示されます。
ページ上部にある「新規追加」をクリックしてください。

新規追加をクリックすると、数多くの無料テーマが表示されます。
気になったテーマをクリックしてみましょう。
プレビューを確認する事ができますよ。
利用したいテーマを見つけることができたら「インストール」をクリックし、その後「有効化」をクリックしてください。
これでテーマが適用されました。
多少コストをかけても「有料テーマ」がおすすめ
ワードプレスのテーマは無料でも数多く提供されています。
しかし、多少コストをかけてでも「有料テーマ」がおすすめです。
無料テーマの場合、ある程度CSSの知識がなければ思うようにカスタマイズできなかったり、SEO対策が十分でなかったりと本気で稼ごうと思った時に不利になってしまいます。
しかし、有料テーマならデザイン性やカスタマイズ性が優れており、SEOの観点から見ても無料テーマよりも優れている場合が多いです。
また、テーマによってもアクセス数は大きく左右されるため、多少コストをかけてでも「有料テーマ」を利用することをおすすめします。
ブログ初心者におすすめなのはサポートが充実している「Diver(ダイバー)」
これからワードプレスを使ってブログやサイト制作を始めたい。
そんな方におすすめなのが、「Diver」という有料テーマになります。
Diverは得する情報館管理人の運営する別サイト「トリップ倶楽部」で利用させていただいていますが、分からない事があった際にサポートデスクへ問い合わせるといつもとっても丁寧に回答してくださいます。
また、テーマ自体のデザイン性が優れていることはもちろん、管理画面も使いやすくアフィリエイト広告の管理もしやすいため、記事を書くことに集中することができますよ。
アフィリエイトに嬉しい機能が盛りだくさん「The THOR(ザ・トール)」
ザ・トールは得する情報館でも利用させていただいているワードプレステーマになります。
ザ・トールを購入すれば、簡単に得する情報館のようなデザインのブログ・サイトを作成する事ができますよ。
ただし、ザ・トールは初めてワードプレスに触れるという方へはおすすめすることができません。
とても高機能な分、設定や管理画面がすこし分かりづらいなという印象です。
また、サポートデスクも丁寧とは言えず、分からない事はフォーラムで質問するよう流されるだけで、フォーラムで質問したとしても解決出来るとは限りません。
困った事があった際に自分自身で解決出来るという方で、高機能やワードプレステーマをお探しの方へザ・トールはおすすめです!
また、アフィリエイトのやり方については下記記事が参考になるかと思います。
ぜひ、参考にしてくださいね。
→【副収入】アフィリエイトとは?初心者に向けてやり方を徹底解説
WordPressブログ・サイトを作っていこう

お疲れ様でした。
上記の設定を終えれば、大まかなブログ/サイトの枠組みは完成です。
続いて、ブログやサイトの細かい部分を設定していきましょう。
大まかな設定までの流れとしては下記の通りです。
- サイトタイトルの設定
- プラグインの削除・追加
- ウィジェットの設定
- カテゴリーの設定
- 初期ページ(サンプルページ)の削除
- プラグインやテーマの更新
それではそれぞれ詳しく解説していきますね。
ぜひ、Wordpressブログを始める際の参考にしてください。
1.ブログ・サイトタイトルの設定
まず、ブログやサイトの「タイトル」を設定しましょう。
ブログやサイトのタイトルは、ブログ読者が訪れた際の第一印象となるためとても大切です。
タイトルを見ただけで鈍なことが書いてあるのか、分かるように意識すると良いでしょう。
当サイトの場合「得する情報館」というタイトルで運営させていただいています。
このように、
- できるだけ見やすく
- タイトルを見ただけでどんなブログ・サイトか分かるように
- 短い文字数
この3点を意識してタイトルをつけることが大切です。
ワードプレス設定画面「設定」→「一般」の「サイトタイトル」というテキストボックスへサイトタイトルを入力してください。
また、その下の部分にある「キャッチフレーズ」はどのようなサイトであるかを完結に記載しましょう。
得する情報館の場合、下記のように設定してあります。
設定完了後、「変更を保存」をクリックし、設定内容を反映させてください。

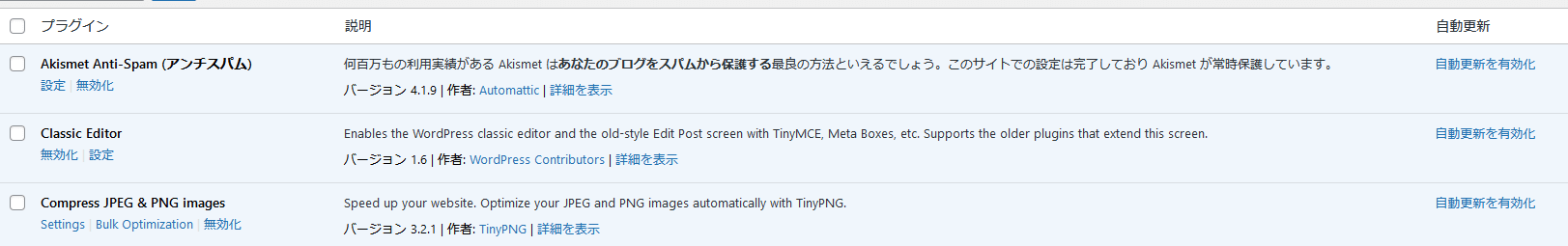
2.プラグインの整理
ワードプレスでは「プラグイン」という拡張機能を提供しています。
プラグインを活用することで、簡単に追加機能を利用することができますよ。
ワードプレスインストール直後は下記プラグインが一緒にインストールされています。
-
Akismet・・・スパムをブロックするプラグイン
-
Hello Dolly・・・管理画面に「Hello Dolly」という曲の歌手を表示するプラグイン
-
WP Multibyte Patch・・・文字化けを防止するためのプラグイン
不要なプラグインは削除しておいた方がセキュリティ上良いと言われているため、使わないプラグインは削除しましょう。
「Akismet」と「WP Multibyte Patch」の2つのプラグインに関しては有効化しておくことをおすすめします。
「Hello Dolly」に関しては不要なため削除してしまいましょう。
その他に入れておきたいおすすめのプラグインとしては下記の通りです。
| プラグイン名 | 機能 |
| All In One SEO Pack | 検索結果で上位表示するための機能を詰め込んだプラグイン |
| TinyMCE Advanced | ワードプレスのエディタを拡張するプラグイン |
| Google XML Sitemaps | サイトマップを自動作成するためのプラグイン |
| Broken Link Checker | ブログ内のリンク切れを監視してくれるプラグイン |
| Contact Form 7 | お問い合わせフォームを作成できるプラグイン |
| EWWW Image Optimizer | 画像を圧縮してくれるプラグイン |
| SiteGuard WP | 簡単にセキュリティ対策ができるプラグイン |
必要だと思うプラグインを適宜インストールしてください。
プラグインは多すぎても読み込み速度を遅くしてしまいSEOの関係上不利になってしまいます。
必要最小限の厳選したプラグインを選ぶ事をおすすめします。
3.ウィジェットの設定
次にウィジェットの設定を行います。
ウィジェットとはブログやサイトのサイドバーの部分のことを言います。
ここの部分にGoogleアドセンスの広告を貼ったり、メールマガジンの募集などをしているブログ・サイトが多いですね。
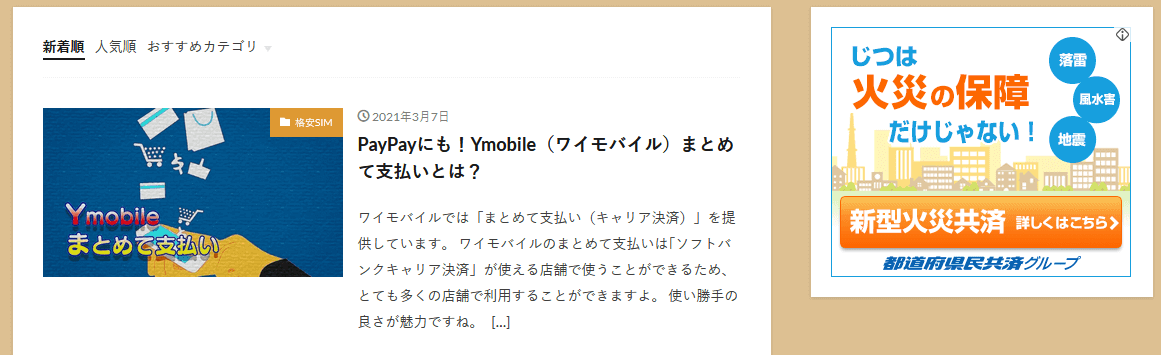
得する情報館のトップページをご覧いただければ分かるように、トップページのサイドバーエリアに「Googleアドセンス広告」を設定しています。

トップページの記事一覧ページの右側にある「じつは火災の保険だけじゃない!」という広告がGoogleアドセンス広告となっています。
このように、サイドバーエリアは広告をはったり、おすすめの記事を紹介したりするのに適しています。
ウィジェットは「外観」→「ウィジェット」から設定することが可能です。
ドラッグ&ドロップで簡単に設定可能なため、いろいろいじってみてお気に入りの設定を見つけてみてくださいね。
4.カテゴリーの設定
次に「カテゴリー」の設定を行います。
カテゴリーは記事をテーマごとに整理する際に利用します。
たとえば、「格安SIM」という大きなテーマでくくったときに、
- Ymobile
- UQモバイル
- LINEモバイル
- 楽天モバイル
上記のように細かく記事のテーマを分けるのが「カテゴリー」です。
カテゴリーを設定する事で読者が記事を探しやすくなることはもちろん、SEOにとっても有利に働きます。
「投稿」→「カテゴリー」より、カテゴリーの設定を行いましょう。
カテゴリー設定時のヒント
カテゴリーの名前は単語のみで作成(「格安SIM」など)すると◎
また、スラッグとなっている部分へは英語表記(ローマ字表記)で入力するとベストです!
<例>
カテゴリー名:格安SIM
スラッグ:cheap_sim
5.初期ページ(サンプルページ)の削除
ワードプレスをインストールすると、
- 投稿ページに「Hello Woeld」
- 固定ページに「サンプルページ」
- 固定ページに「プライバシー・ポリシー」
上記3つのページが作成されています。
そのうち、「Hello World」と「サンプルページ」は使わないので「削除」してください。
アフィリエイトを行う上で「個人情報保護方針(プライバシー・ポリシー)」のページは必要となるので、初期ページの内容を自分なりに変更したりしてオリジナルのプライバシー・ポリシーのページを作成してください。
どうしても分からないという方は、得する情報館のプライバシーポリシーをそのままコピーして掲載しても構いません。
ただし、そのままコピーすると検索エンジンからの評価が下がってしまうことがあるため必ず「noindex」を設定しておくと良いでしょう。
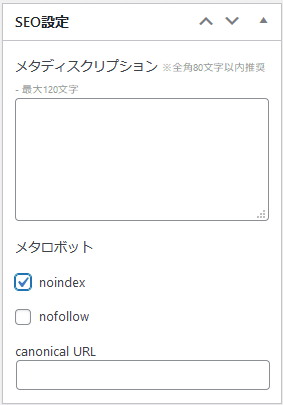
「All in One SEO」というプラグインを使って「noindex」を設定する場合、記事投稿画面の右側にある「SEO設定」→「メタロボット」の「noindex」にチェックを入れることで行う事が可能です。
noindexに設定しておく事で検索エンジンに「このページを検索結果に掲載しないでね(評価もしなくて良いよ)」と伝えることができます。

プライバシーポリシーやお問い合わせフォームなど、オリジナリティーが出しづらく、他のブログやサイトと内容がかぶってしまいそうなページには「noindex」を設定しておく事でブログやサイトの全体の評価を高めることができますよ。
ただし、検索エンジンから集客したいページへ間違えて「noindex」を設定してしまうと大変なことになってしまうので注意して使ってくださいね。
6.必要に応じてWordpressやプラグインの「更新」
ここまで来たら、後はワードプレスのプラグインを更新し最新バージョンにすればすべて完了です。
お疲れ様でした。
「ダッシュボード」→「更新」をクリックし、新しい更新プログラムがないか確認してください。
更新プログラムがあれば更新し、なければすべての設定は完了です。
また、「プラグイン」というカ所をクリックし、右側にある「プラグインを有効化」をオンにしておくことをおすすめします。
プラグインの自動更新を有効化しておくことで自動的にプラグインを最新の状態に保っていく事ができますよ。

WordPressブログを解説したらすぐに作りたい「固定ページ」

最後に「固定ページ」の作成を行います。
特に、アフィリエイト広告を掲載する際に「個人情報保護方針」や「運営者情報」を載せないと規約上利用できない場合もあるので、記事を書き始める前にしっかりと作成しておくことをおすすめします。
ブログやサイトを作成した際に作っておきたい固定ページは下記の3つとなります。
- 個人情報保護方針
- 運営者情報
- お問い合わせフォーム
それではそれぞれ詳しく解説していきますね。
ブログやサイトを作る際の参考にしてください!
個人情報保護方針(プライバシーポリシー)
個人情報保護方針とは取得した個人情報をどのようにして扱っていくのかを明確に示した文章です。
GoogleアドセンスやGoogleアナリティクスを利用する場合、個人情報保護方針の記載が義務づけられています。
個人情報保護方針で記載しなければならない事項は大きく下記の通りです。
- 情報の取得方法
- 情報の利用目的・利用方法
- 法令を遵守し、個人情報保護に努める旨
- 警察機関や国からの要請があれば個人情報を開示する可能性がある旨
ただし、GoogleアドセンスやGoogleアナリティクスなど利用するサービスにより記載すべき事項が異なってきます。
それぞれのサービスの利用規約を確認し、適切な個人情報保護方針の作成をおすすめします。
お問い合わせフォーム
お問い合わせフォームは必須事項ではありません。
しかし、お問い合わせフォームを設置する事で企業コラボの依頼がきたりと数多くのメリットがありますよ。
お問い合わせフォームと聞くととても難しそうなイメージがありますが、「Contact Form 7」というプラグインを使うことで簡単に作成することができるため、ブログやサイトを作成したらお問い合わせフォームを作成することをおすすめします。
運営者情報(プロフィール)
運営者情報とはこのサイト・ブログを誰が運営しているのかを示すものです。
運営者情報は必須ではありませんが、運営者情報があることでブログやサイトの信頼性を上げることができ、ASPからのオファーをもらうこともできます。
運営者情報として顔写真などを掲載すればさらに読者からの信頼を集めることができますよ。
得する情報館でもサイト下部の「運営者情報」から運営者情報を確認することができ、「もっと見る…」をクリックすることでさらに詳しいプロフィールや顔写真を公開しています。
サイトやブログの信頼性をアップするためにも、ブログやサイトを公開したら「運営者情報」も公開すると良いですね!
WordPressで魅力的なブログ/サイトを作成しよう
いかがでしたでしょうか。
この記事では「ワードプレス」を使ったブログやサイトの作成方法をご紹介させていただきました。
ワードプレスを使えば、だれでも簡単にオリジナルのブログ/サイトを作成する事ができます。
また、個人ブログはもちろん、企業のサイトまでほとんどが「ワードプレス」を使って作成されていると言われています。
ワードプレスであなたの持つ素晴らしい情報を発信し、ついでに広告収入を得ることを考えてみるのはいかがでしょうか。